写文章的时候为了格式更美观,我希望在一段文字的开头添加两个空格作为段落缩进,但是发现单纯的打几个空格文章显示的格式并不如愿。搜了一下发现很多第三方编辑器也没有首行缩进功能。有群友给我支了招,输入以下代码,然后紧跟着输入文本即可:
- 半角的空格
 或  - 全角的空格
 或  - 不断行的空格
或 
我觉得每次写文章输入空格那要打8个 啊!多麻烦啊,手机上写文章不更麻烦吗,我还在苹果手机里设置输入法短码转换qp=&nbps;&nbps;&nbps;&nbps;&nbps;&nbps;&nbps;&nbps;就是输入键盘上的q和p,显示自定义词组。
可是想想也觉得傻啊,还是折腾编辑器吧。
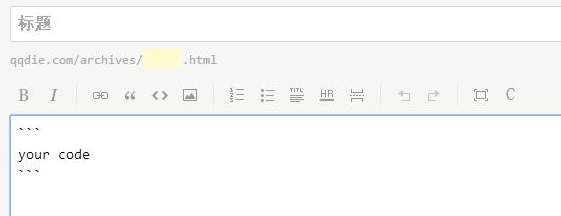
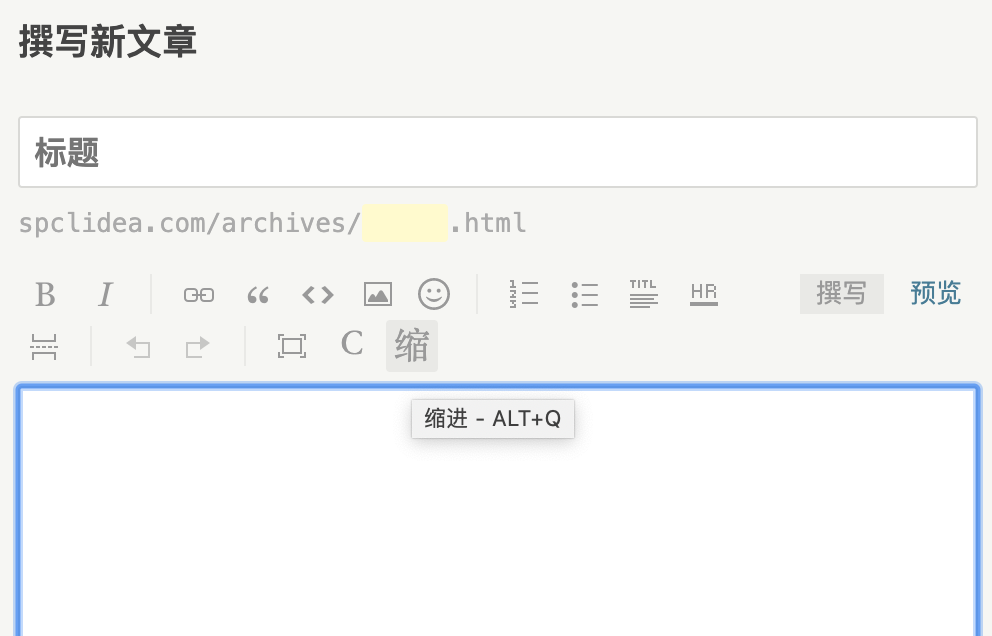
发现一个Typecho插件:editorG好像很适用啊,一共就增加了2个功能,更改css适应手机端,增加快捷键alt+c,插入代码形式,如上图。下载来看代码也不复杂,就尝试动手了。完成后效果如下图:
就是插入两个全角空格的功能,快捷键alt + Q。简直方便到不行,完美解决首行段落文字缩进的问题
修改过程

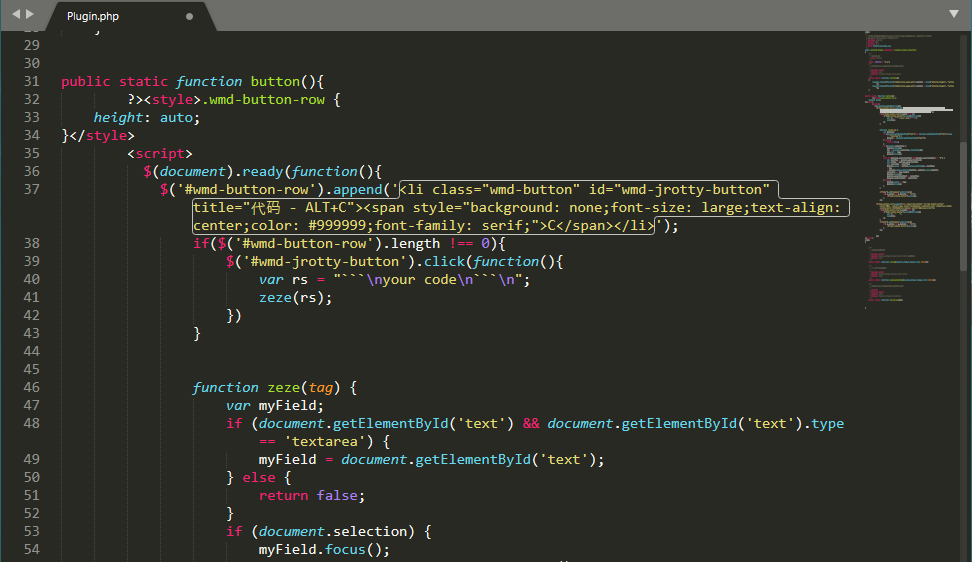
这一段是给编辑器里的添加按钮,
找到并复制这一段代码,做响应的修改:
$('#wmd-button-row').append('<li class="wmd-button" id="wmd-jrotty-button" title="代码 - ALT+C"><span style="background: none;font-size: large;text-align: center;color: #999999;font-family: serif;">C</span></li>');这一段是添加的按钮及其样式,修改为
$('#wmd-button-row').append('<li class="wmd-button" id="wmd-indent-button" title="缩进 - ALT+Q"><span style="background: none;font-size: large;text-align: center;color: #999999;font-family: serif;">缩</span></li>');点击按钮的功能,在编辑框内添加的内容:
if($('#wmd-button-row').length !== 0){
$('#wmd-jrotty-button').click(function(){
var rs = "```\nyour code\n```\n";
zeze(rs);
})
}修改为添加两个全角空格:
if($('#wmd-button-row').length !== 0){
$('#wmd-indent-button').click(function(){
var rs = " ";
zeze(rs);
})
}找到按钮的快捷键ALT+C:
$('body').on('keydown',function(a){
if( a.altKey && a.keyCode == "67"){
$('#wmd-jrotty-button').click();
}
});修改快捷键ALT+Q:
$('body').on('keydown',function(a){
if( a.altKey && a.keyCode == "81"){
$('#wmd-indent-button').click();
}
});如果想要修改为其他快捷键可以查询一下对应的KeyCode,我查到Q=81.
到此我要的功能已经修改完,
完整内容
需要粘贴的完整内容是这一段:
$('#wmd-button-row').append('<li class="wmd-button" id="wmd-indent-button" title="缩进 - ALT+Q"><span style="background: none;font-size: large;text-align: center;color: #999999;font-family: serif;">缩</span></li>');
if($('#wmd-button-row').length !== 0){
$('#wmd-indent-button').click(function(){
var rs = " ";
zeze(rs);
})
}
$('body').on('keydown',function(a){
if( a.altKey && a.keyCode == "81"){
$('#wmd-indent-button').click();
}
});然后粘贴到
$(document).ready(function(){这段代码内,保存,并上传到typecho的插件目录下,开启。
你也可以参考上面的方式给你的编辑器添加一些其他功能。
插件下载
原插件 editorG下载: editorG.tar.gz
最后附上我修改后的插件。点击这里下载
本文由 Qyet 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Feb 13, 2020 at 21:08:18






















求助!
用该插件在我的编辑器中,如果有特别多的文字情况下,
回到开始重新编辑。
点缩进会自动跳转到编辑器文章尾部,请教如何修改?
确保光标在文字前面,再点缩进看看。
感谢,文字前方点击时确实一定程度解决问题 ,麻烦再请教一下,如果想始终保持光标位置如何调整源码呢?有时候文字较多时,回车换行,光标突然出现编辑器第一行,一开始以为是插件问题,重装原始均有这样的问题,无论是开发板还是稳定版
,麻烦再请教一下,如果想始终保持光标位置如何调整源码呢?有时候文字较多时,回车换行,光标突然出现编辑器第一行,一开始以为是插件问题,重装原始均有这样的问题,无论是开发板还是稳定版
这个插件的原理就是通过这个按钮或者快捷键代替你手动输入8个空格键而已。有安装其他编辑器插件吗?我自己测试了下长文本的场景似乎没有出现你说的「光标突然出现编辑器第一行」这个问题,再排查一下其他情况?
很好。完美的解决方案。已顺走 ~~~3Q
~~~3Q
有强迫症,写文章就想缩进。结果安装的主题,搜了很多富文本插件都不能用。还是你这个好用。拿走了。谢谢。
万万没想到我也会用到,给公司发文章,要缩进排版,我自己博客从来不缩进哈哈哈
好久没更新,忽然发现有了第一条评论~ 好开心~
好开心~