自从Wordpress开始引入theme.json的配置文件,官方主题已经没有header.php文件了,其他的大部分php文件也都换成了html文件。以前习惯直接在header.php文件下添加google、百度追踪代码的,现在不知道怎么手动添加追踪代码了。虽然谷歌也有官方wordpress统计代码插件,但是不想用插件改怎么办?
又要写笔记了~
如果使用wordpress官方主题如何手动添加google GA代码,目前探索到两个方法可以不使用插件到情况下手动添加追踪代码。
笔记以手动添加google GA代码为例,百度统计等其他第三方追踪代码可以参考
方法一
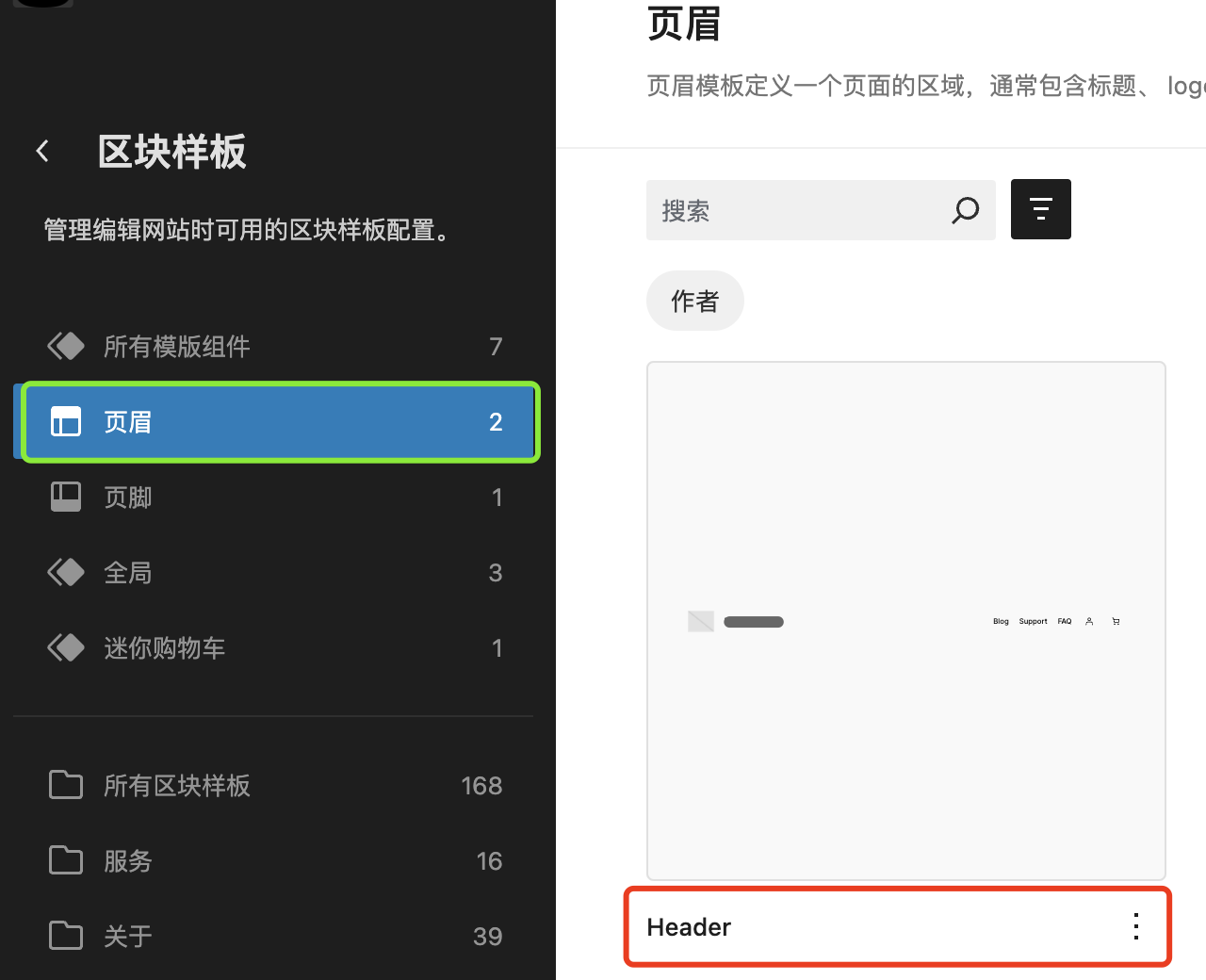
去到主题——自定义站点——区块样板——HEADER
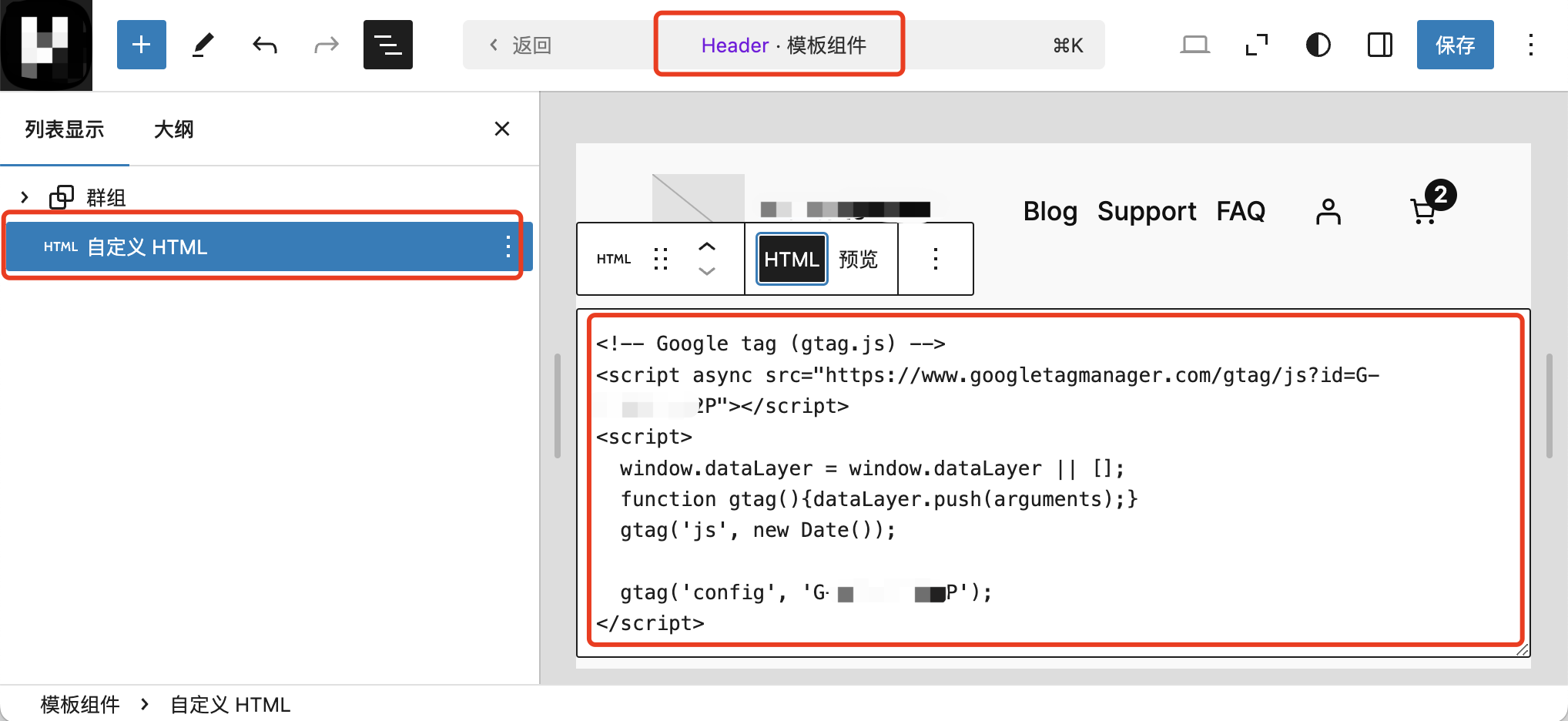
编辑页眉文件,添加一个自定义HTML代码,将追踪代码复制进去,记得保存。
这个方法也有些弊端,如果你是团队运维这个网站的话,可能会有设计师在自定义编辑站点的时候不知道是干嘛用的,给你删了...
所以我打算使用方法二:
方法二
由于要编辑主题文件,所以建议启用子主题的方式来进行操作,刚刚写完一篇关于子主题的文章,如果你还没启用子主题可以先看看再继续:《创建一个wordpress子主题,尤其是新手想动主题代码的时候,最好是用子主题的方式去折腾。》
在functions.php文件中添加以下代码:(替换 G-XXXXXXXXXX 为你的GA4测量ID)
// 插入GA4代码
add_action('wp_head', function() {
echo <<<HTML
<!-- Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
HTML;
}, 10);代码2:
add_action( 'init', 'twentytwentyfour_pattern_categories' );
/* Insert Headers */
function insert_itgeeker_head() {
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<!-- End Google Tracking Code -->';
<?php
}
add_action('wp_head', 'insert_itgeeker_head');因为不喜欢使用太多插件才用手动的方式,对于有运营需求,需要看数据的话,使用插件也是不错的方法。
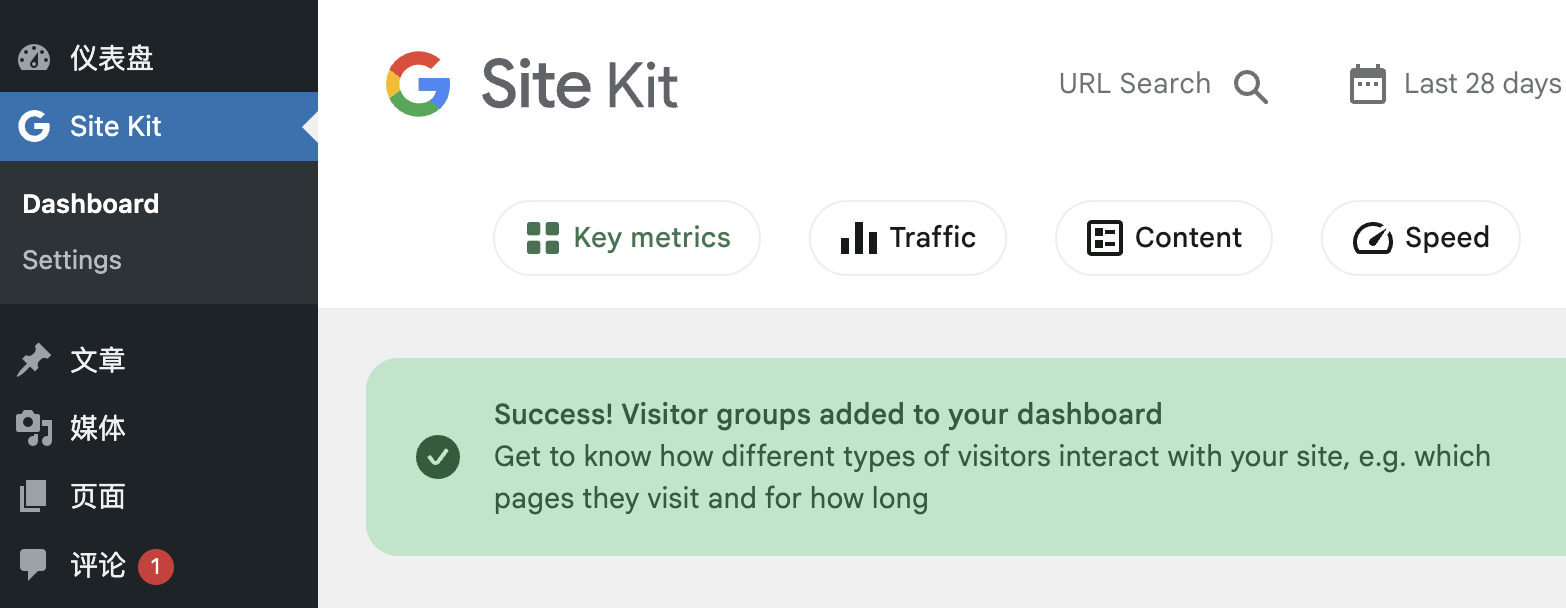
推荐用google官方插件Site kit,还可以直接在独立站后台就能看到统计数据,不用再去登陆google analytics

本文结束,感谢观看,欢迎交流。
本文由 Qyet 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Mar 14, 2025 at 17:09:36





















