为什么要创建子主题?
如果你直接修改父主题的文件,当父主题更新时,你的修改会被覆盖,导致功能丢失或网站崩溃。通过创建子主题,你可以将自定义代码和修改放在子主题中,即使父主题更新,子主题的修改也会保留。
其次,直接修改父主题会使代码混乱,难以追踪和管理。子主题将自定义代码与父主题分离,使代码结构更清晰,便于维护和调试。
再者,父主题的功能可能无法完全满足需求,但直接修改父主题会限制未来的扩展性。使用子主题就可以在不改变父主题核心文件的情况下,添加新功能或覆盖父主题的模板文件。
最后,尤其是新手想动主题代码的时候,最好是用子主题的方式去折腾。降低学习成本和错误调试修复的难度。
先了解基本知识
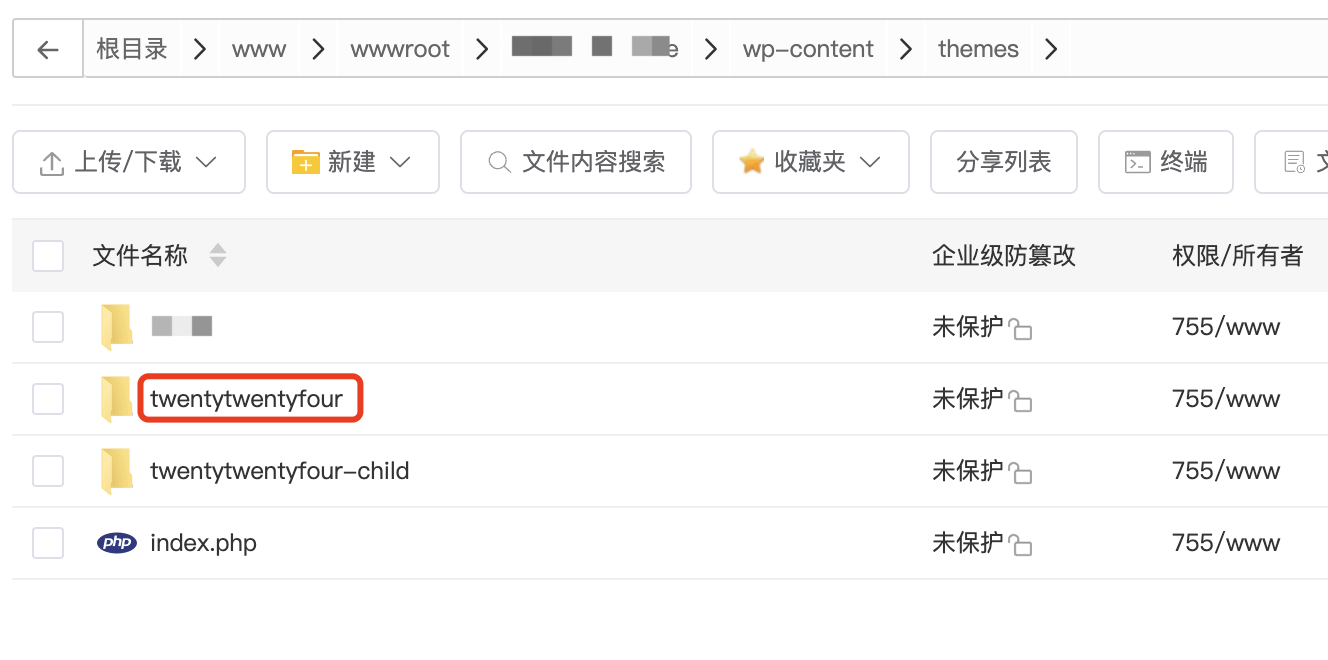
子主题放在wp-content/themes目录下属于自己的目录里。下面的结构显示的就是子主题和它的父主题(twentytwentyfour)在典型的WordPress目录结构中的位置:
public_html
wp-content
themes (主题存放的目录)
- twentytwentyfour (示例中父主题Twenty Ten的目录)
twentytwentyfour-child (子主题存放的目录,可以任意命名)
- style.css (子主题中不可或缺的文件,文件名必需为 style.css)
这个文件夹里面可以少至只包含一个style.css文件,也可以包含多至一个完整WordPress主题所拥有的文件:
- style.css (子主题中不可或缺的文件,文件名必需为 style.css)
- style.css (必需)
- functions.php (可选)
- Template files (可选)
- Other files (可选)
必需的style.css文件style.css是一个子主题唯一必须的文件。它的头部提供的信息让WordPress辨认出子主题,并且重写父主题中的style.css文件。
对于任何WordPress主题,头部信息必须位于文件的顶端,唯一的区别就是子主题中的Template:行是必须的,因为它让WordPress知道子主题的父主题是什么。
下面是一个style.css文件的头部信息的示例:
/*
Theme Name: Twenty Twentyfour Child(必需) 子主题的名称。
Theme URI: http: //spclidea.com/(可选) 子主题的主页。
Description: Child theme for the twentytwentyfour theme (可选) 子主题的描述。比如:我的第一个子主题,真棒!
Author: Your name here (可选) 作者的名字。
Author URI: http: //spclidea.com/about/ (可选) 作者主页。
Template: twentytwentyfour (必需) 父主题的目录名,区别大小写。 注意: 当你更改子主题名字时,要先换成别的主题。
Version: 0.1.0 (可选) 子主题的版本。比如:0.1,1.0,等。
*/实操步骤
- 在 wp-content/themes/ 目录下创建一个新文件夹,命名为 your-theme-child(例如 twentytwentyfour-child)。
- 在子主题文件夹中创建一个
style.css文件,并添加以下代码:
/*
Theme Name: Twenty Twenty-Four Child
Template: twentytwentyfour
*/- 将父主题文件中的
functions.php文件和主题截图文件screenshot.png复制过来。
确保子主题文件夹下至少有这三个文件。

- 激活子主题:进入 WordPress 后台的 外观 > 主题,找到并激活你的子主题。
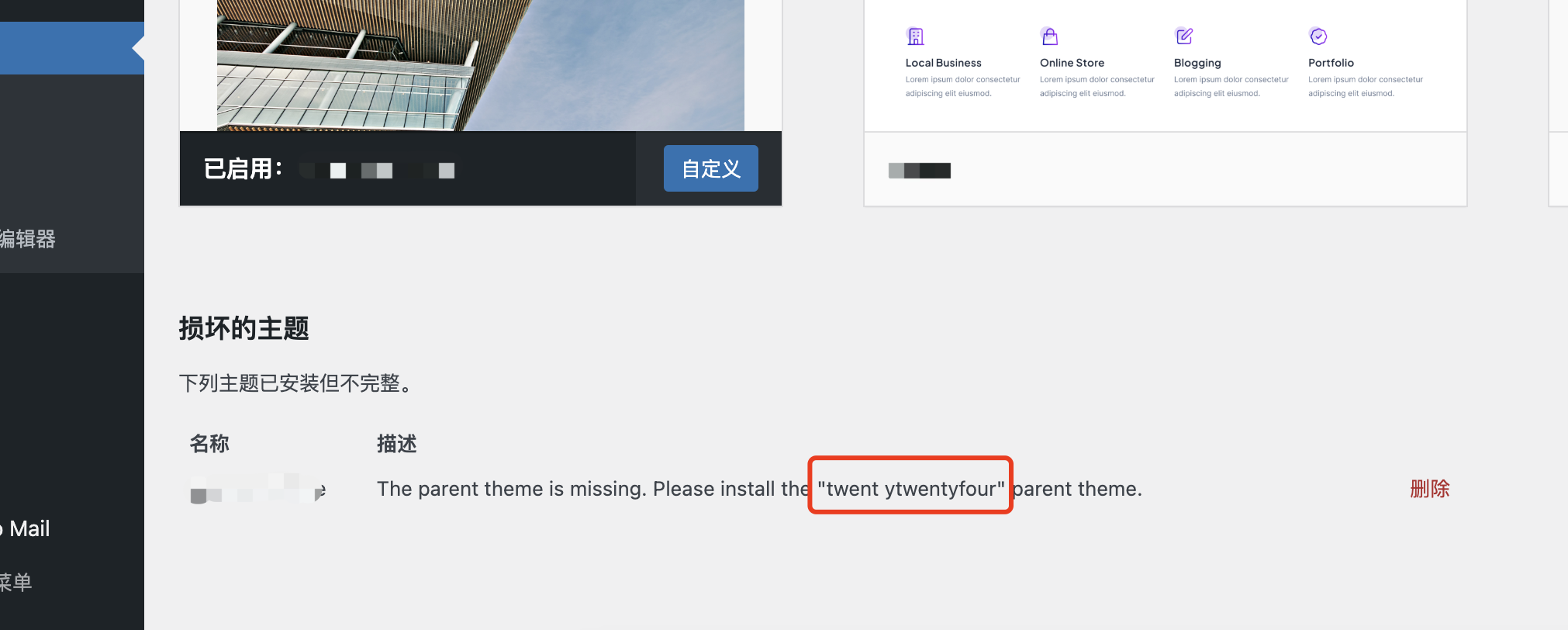
可能会遇到
损坏的主题
下列主题已安装但不完整。
因为子主题style.css文件中的 Template: 后的没写对,要和父主题的文件夹名称完全一致,检查大小写,是否多了空格。
*有些主题会包含一个子主题文件夹。
*参考wordpress官方关于子主题的文档:https://developer.wordpress.org/themes/advanced-topics/child-themes/
本文完!谢谢阅读
本文由 Qyet 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Mar 7, 2025 at 16:41:51





















