有时候写的博文比较长的时候需要分页,将一篇长文章分成多个页面,可以有效地提高网站的页面浏览量,同时降低网站页面跳出率。同时,你还可以有更多的自由来组织文章内容,吸引访问者进行阅读。因此,我们在很多门户网站都会看到这样被分解成多个页面的长篇文章。
文章中加入分页代码
我们使用WordPress,也可以轻松将长文分页。因为这是WordPress颇具特色的一个功能。当你撰写文章的时候,在text(文本)编辑模式下(早前叫做html编辑模式),你只要文章中加入以下代码,就可以轻松将文章分页:<!--nextpage-->
这是WordPress内置的一个功能,目前绝大部分WordPress主题都支持这一功能,你可以实现轻松文章分页。复制的时候请注意,这里所有的符号都是英文半角标点符号。复制粘贴的时候,有时候会自动转换成中文标点符号(全角符号),就不会起作用了。请仔细检查这一点。插入一次,将文章分为两页;插入两次,将文章分为三页。如此等等。
主题不支持的时候,怎么办?
万一你使用的主题不支持这一功能,该怎么办呢?别着急,你需要查看一下主题的代码,找到负责显示单篇文章的那部分代码。通常来说,是在 single.php 模板文件中。
也有例外,比如WordPress自带的主题中,TwentyTen(2010)主题中虽然也有 single.php 文件,但真正负责显示单篇文章的代码,是在 loop-single.php 文件中;同样,TwentyEleven(2011)主题的具体代码是在 content-single.php 文件中;TwentyTwelve(2012)和TwentyThirteen(2013)这两款主题的具体代码是在 content-single.php 文件中。当然,这四款主题都支持该功能,不需要你改动代码。如果你碰到类似的主题但又不支持该功能的,需要你按照这个思路检查一下。
找到这个文件之后,你需要将以下这行代码放到 single.php 的循环中的结尾处:
<?php wp_link_pages(); ?>如果你不知道具体位置,可以在负责显示单篇文章的模板文件中,查找 the_content 函数;找到后将上面这行代码放到 the_content 函数的下面一行就可以了。当然,除了以上这行简单的代码,你还有很多参数可以应用;这些参数可以美化分页链接的显示方式等,有兴趣的话可以继续阅读。
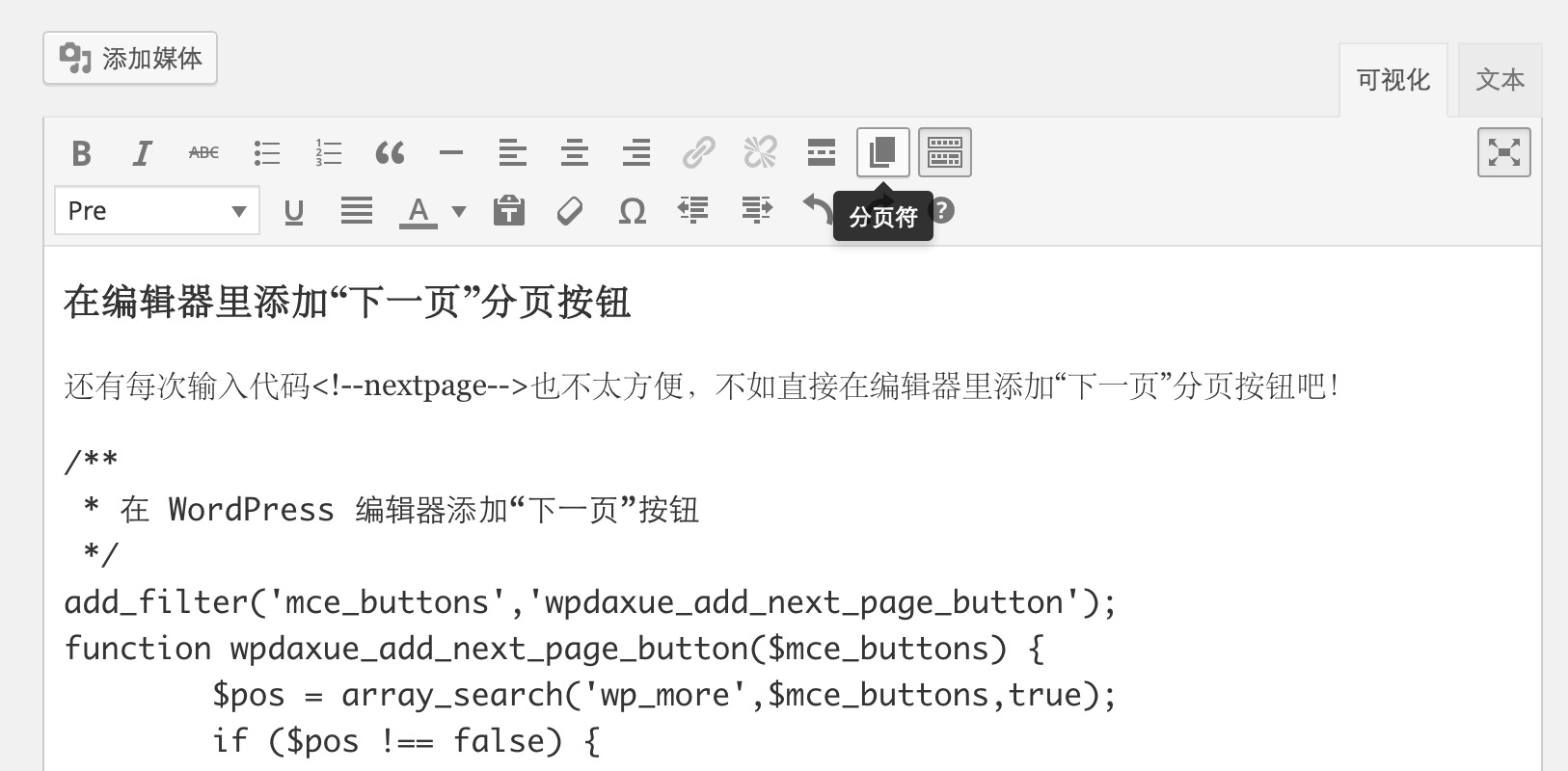
在编辑器里添加“下一页”分页按钮
还有每次输入代码<!--nextpage-->也不太方便,不如直接在编辑器里添加“下一页”分页按钮吧!
/**
* 在 WordPress 编辑器添加“下一页”按钮
*/
add_filter('mce_buttons','wpdaxue_add_next_page_button');
function wpdaxue_add_next_page_button($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}效果图如下:
美化文章分页样式
最近在写文章的时候遇到的一个问题,有时候些的文章比较长或者插图比较多的时候需要分页,但是文章分页的样式不好看。虽然用了wp_pagenavi这个插件,但是只在首页的分页中有效。
首页的分页代码是这样的:
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav"></span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav"></span>', 'twentyten' ) ); ?></div>而文章页面的分页代码是调用了wp_link_pages()和首页的又不一样怎么做呢?
文章页面的分页样式
首页的分页样式
对于作为设计师来说,这种样式当然是不可忍受的。所以要改,不能那么地简陋,所以下面进入主题吧:
wp_link_pages()详解
分享一个比较少用大但是比较使用的wordpress文章内页分页函数wp_link_pages() 不是普通的文章的分页哦。
WordPress文章页面分页函数:wp_link_pages(),通过对该函数的深入了解,我们来完成对WordPress文章页面的分页。
对于一篇较为长的文章来说,单页阅读已经不再适用于她,不仅会令访客产生不适的感觉,对我们文章页面的排版也是很不友好。这时候我们急需要对文章进行分页,但WordPress默认的分页却不能令我们满意。
WordPress自身带有文章分页功能,可能该功能不被博主们常用,在默认的TinyMCE编辑器下给隐匿了。你可以尝试编辑文章时在HTML视图下插入短码<!--nextpage-->,看看你的主题有没有分页效果,没有也没关系,看了本文就知道了。
文章分页函数说明:
<?php wp_link_pages( $args ); ?>数组函数说明:
before:(字符串)所有链接前的文本。默认为<p>pages:。
after:(布尔)所有链接后的文本 。默认为</p>。
link_before:(字符串)单个链接文本前的文本。默认为空。
link_after:(字符串)单个链接文本后的文本。默认为空。
next_or_number:(字符串)是否指明页面数。值:number -(默认)即显示页面数。
nextpagelink:(字符串)链接到下一页的文本。默认为Next page。
previouspagelink:(字符串)链接到上一页的文本。默认为Previous page。
pagelink:(字符串)页面数的字符串格式。默认为%,它可以生成诸如”1″,”2″这类数字。
more_file:(字符串)链接应指向的页。默认为当前页。
echo:(布尔)是否输出或返回结果。1 -是(默认);0 -否如何实现文章分页?
文章分页的形式我们举例说明三种,具体样式不做说明,自己DIY。根据自己的需要选择使用,在主题single.php中找到以下代码,在此处代码的下面粘贴上你选择的文章分页形式。
<?php the_content(); ?>编辑文章时在HTML视图下插入以下文章分页段码即可实现文章分页。
<!--nextpage-->形式一:page 1 2 3
<?php wp_link_pages('before=<div id="page-links>&after=</div>&next_or_number=number&pagelink=page %'); ?>说明:页码通过before和after加载page-links的样式
形式二:上一页 下一页
<?php wp_link_pages('before=<strong>&after=</strong>&next_or_number=next&previouspagelink=上一页&nextpagelink=下一页'); ?>说明:通过上下页翻页,样式加粗
形式三:上一页 1 2 3 下一页
以下代码我进行了重新修订,加入了判断句,解决了文章没有分页时代码占位的情况。以上两组没做修改,请根据以下代码修改。
<?php if ( $numpages > '1' ) {
wp_link_pages('before=<strong>&after=</strong>&next_or_number=next&previouspagelink=上一页&nextpagelink= ');
wp_link_pages('before=<span class="wp-pagenavi">&after=</span>&next_or_number=number');
echo " ";
wp_link_pages('before=<strong>&after=</strong>&next_or_number=next&previouspagelink= &nextpagelink=下一页');
} ?>说明:上下页翻页加粗,页码加载wp-pagenavi样式
修改后调用wp-pagenavi样式的效果
根据上面说的,修改好后的样式。还是过得去的
后续:feed输出不全
在使用文章分页后会出现一个问题,就是feed输出不全,仅会输出文章页面第一页,这样会影响通过rss订阅者的阅读。解决方法如下:
找到“wp-includes”目录下的“query.php”,查找到以下的语句:
if ( strpos( $content, '<!--nextpage-->' ) ) {将其修改为:
if ( strpos( $content, '<!--nextpage-->' ) && ( !is_feed() ) ) {wp_link_pages()实例
可能一般人不太用这个函数,但是如果使用了的话并且需要加样式的时候你就会发现这货有多坑爹了,因为当前页码根本没有样式,如果给其它链接加上样式,那么当前页因为没有样式所有非常突兀,奈何wp_link_pages()这个函数又没有定义当前页样式,所以只能自码一个了。
function custom_wp_link_pages( $args = '' ) {
$defaults = array(
'before' => '<p id="post-pagination">' . __( 'Pages:' ),
'after' => '</p>',
'text_before' => '',
'text_after' => '',
'next_or_number' => 'number',
'nextpagelink' => __( 'Next page' ),
'previouspagelink' => __( 'Previous page' ),
'pagelink' => '%',
'echo' => 1
);
$r = wp_parse_args( $args, $defaults );
$r = apply_filters( 'wp_link_pages_args', $r );
extract( $r, EXTR_SKIP );
global $page, $numpages, $multipage, $more, $pagenow;
$output = '';
if ( $multipage ) {
if ( 'number' == $next_or_number ) {
$output .= $before;
for ( $i = 1; $i < ( $numpages + 1 ); $i = $i + 1 ) {
$j = str_replace( '%', $i, $pagelink );
$output .= ' ';
if ( $i != $page || ( ( ! $more ) && ( $page == 1 ) ) )
$output .= _wp_link_page( $i );
else
$output .= '<span>';
$output .= $text_before . $j . $text_after;
if ( $i != $page || ( ( ! $more ) && ( $page == 1 ) ) )
$output .= '</a>';
else
$output .= '</span>';
}
$output .= $after;
} else {
if ( $more ) {
$output .= $before;
$i = $page - 1;
if ( $i && $more ) {
$output .= _wp_link_page( $i );
$output .= $text_before . $previouspagelink . $text_after . '</a>';
}
$i = $page + 1;
if ( $i <= $numpages && $more ) {
$output .= _wp_link_page( $i );
$output .= $text_before . $nextpagelink . $text_after . '</a>';
}
$output .= $after;
}
}
}
if ( $echo )
echo $output;
return $output;
}在你需要使用的地方直接调用
<?php custom_wp_link_pages();?>参考资料:
- http://www.kuqin.com/shuoit/20130924/335368.html
- http://xuliewei.cn/archives/4806
- http://zmingcx.com/wei-wordpress-bian-ji-qi-tian-jia-fen-bu-an-niu.html
本文由 Qyet 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jan 11, 2020 at 16:54:46





















