引言
经常给客户做wordpress网站都用同一个主题,为了提高下一次建站的速度,所以我打算先做一个wordpress网站导入好演示数据,做好一些基础设置例如常规设置、固定链接结构等,然后将这个网站连同数据库一起打包备份下来。下次建站时可以省去导入演示数据、基础设置这些操作。
写这篇文章写给自己留作笔记,有时候隔很久才做一个网站,很多操作会忘记。
搭建有内容的演示站
服务器环境、配置
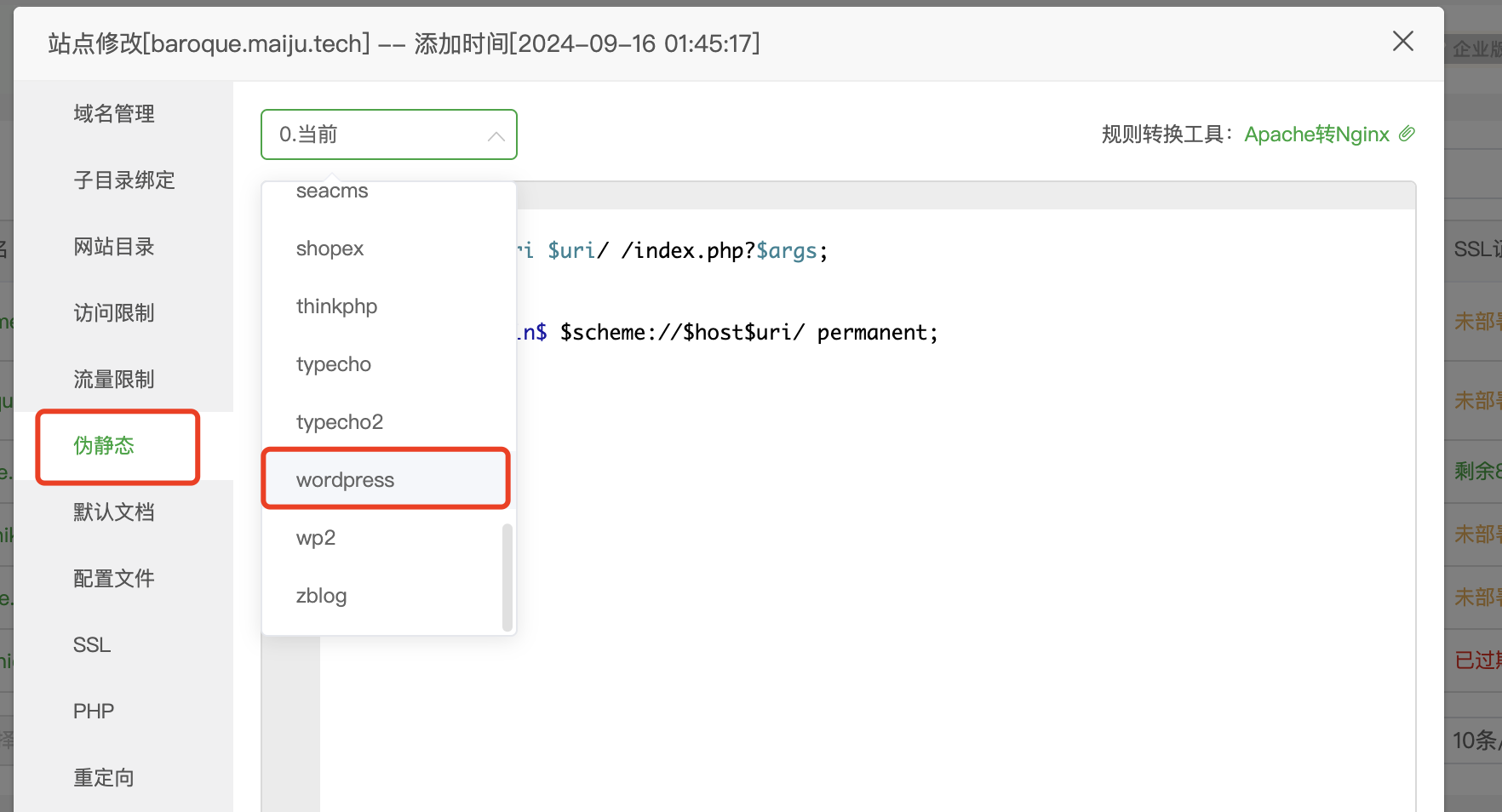
先说说服务器相关的东西,配置方面就丰俭由人了,主要是服务器环境和一些相关设置需要注意的。我的服务器用了宝塔面板,所以每个服务器基本上都是差不多的环境。这里需要注意的是以下2点:
- PHP版本,一般是选PHP-74。
- 伪静态设置选wordpress,并保存。

Wordpress、主题、插件的版本
wordpress版本的更新也是挺频繁的,有些主题功能丰富,依赖的插件多,也是经常更新。因此wp、主题、插件这三者之间的版本最好是同一时期发行的版本。建议以获得的主题最新版本发行时间来推导当时的wp处于什么版本,必要插件在这个时间的版本,推荐插件的版本。
举例:
我使用的主题是Baroque主题Version 1.4.3。在主题的更新日志:
Version 1.4.3
- Update: WPBakery Page Builder 7.2
- Update: Compatible with WooCommerce 8.2.2
- Update: Revolution Slider 6.6.18
更新日志中没有写这个版本发行的日期,不过从更新内容中的三个插件的版本号可以大致的估算一下这个版本的主题发行日期在2023年11~12月的样子。
只要不是很老的主题通常wordpress用最新版本,如果出现兼容问题就回退旧版本wordpress,到wordpress.org去找到历史版本。URL:https://wordpress.org/download/releases/
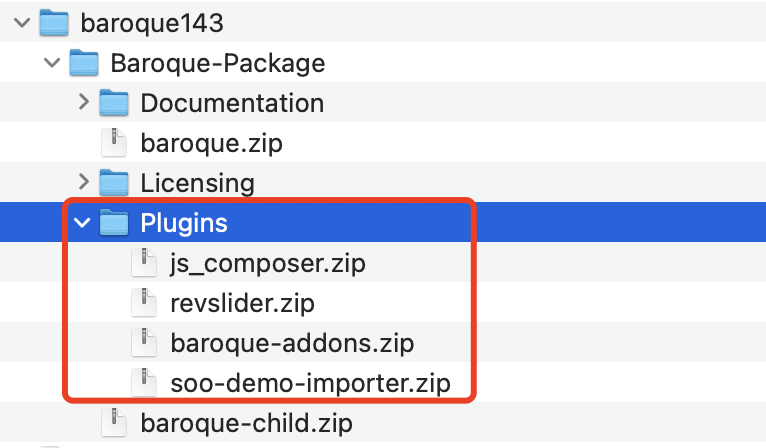
插件方面,通常themeforest的主题会内置一些必要插件,或者在安装完主题后提示你必要的依赖插件、推荐使用的插件等,一键下载并启动即可,如果主题包中有包含插件的话就更方便了。好比我下载的baroque主题包里就有这四个插件(更新日志中提到的插件),
主题的推荐插件不安装使用也不会影响主题的使用,只是少一些功能而已。好比WooCommerce电商插件,让wordpress可以变成在线销售的商店。不过既然要备份,我就打算备份完整功能版本的。所以将推荐使用的插件,也按这个版本主题的发行时间配齐对应版本的插件,否则容易出bug。
除了主题必要的依赖插件、推荐插件之外。平时用得不错的优化插件,例如经典编辑器、SEO优化、CDN储存等插件。也可以装上测试好兼容性等,确保要备份的状态是可以稳定运行的网站。
演示数据导入、站点基础设置
有些主题包里会有关于导入演示数据的方法说明。有的主题启用后在后台就能找到一键导入演示数据。还是以我使用的主题是Baroque主题来说。主题说明文档是在线的,所以主题压缩包里就一个txt文件给了在线文档的地址:https://drfurithemes.com/docs/baroque/
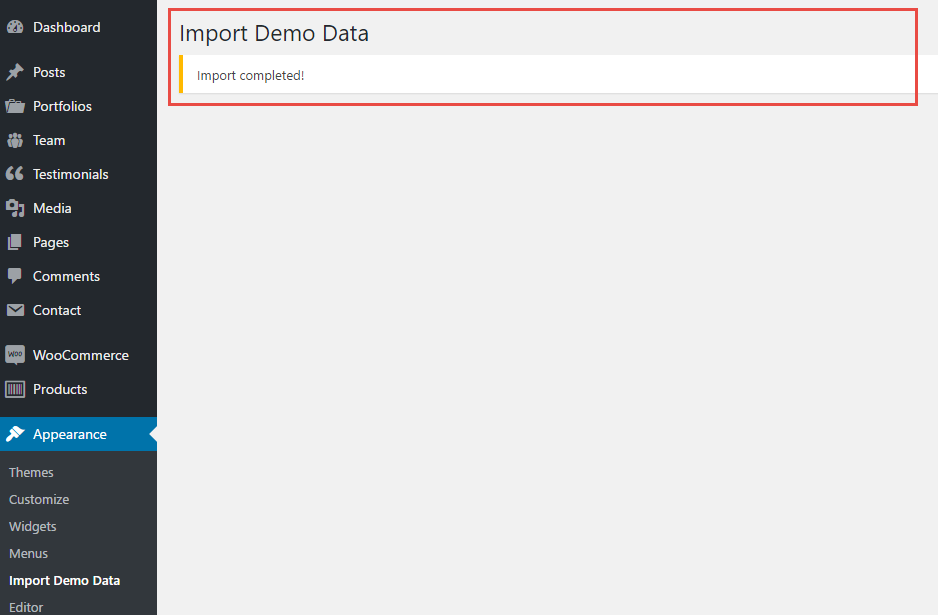
按照说明文档的步骤,按照好导入数据所需的插件,启用并执行导入演示数据即可。这个时候需要认真看看导入过程中有没有提示导入失败的提示。(有的导入演示数据插件会最终给个日志,告诉你哪些数据导入失败了,哪些成功了。)
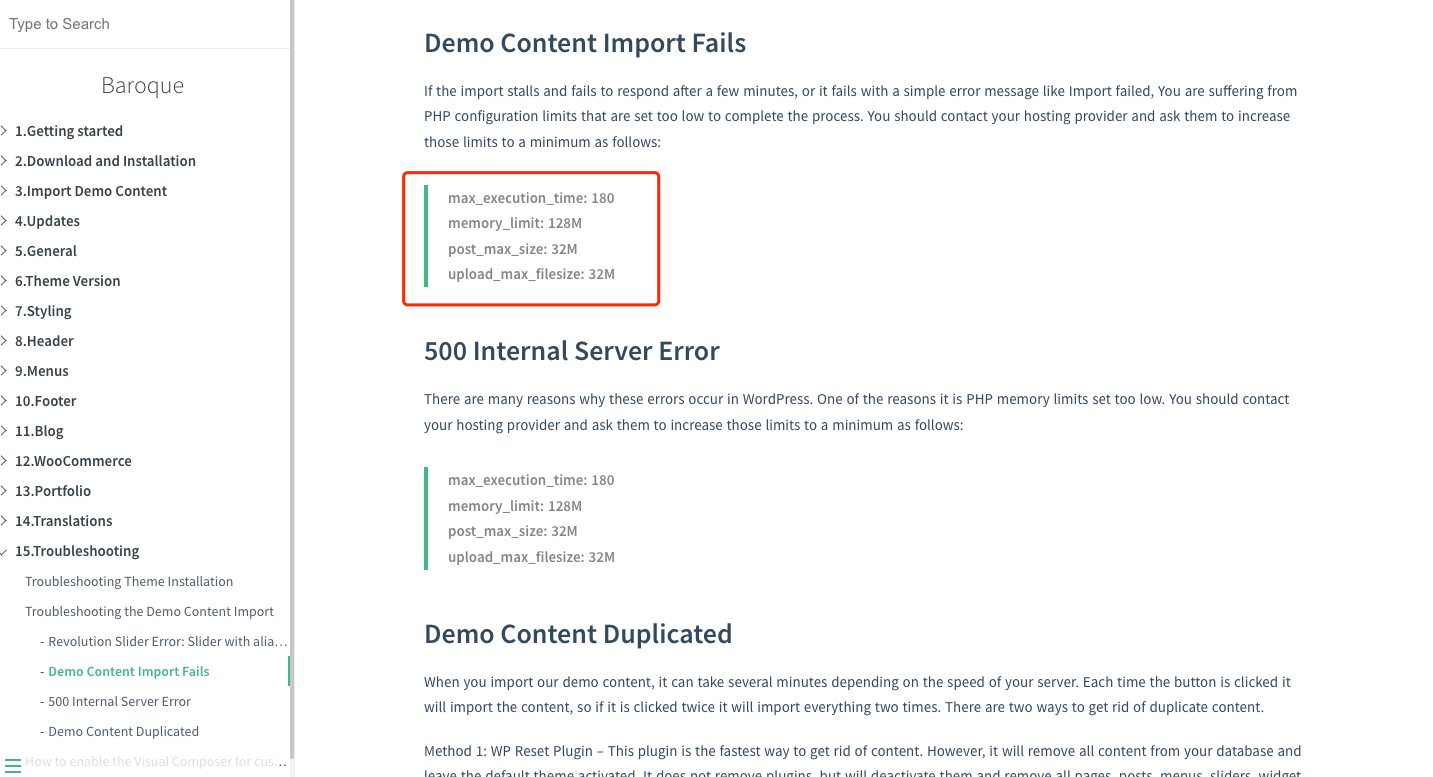
还有就是主题的说明文档也有说导入失败的原因,需要将服务器的配置做哪些修改以达到要求之类的,对应去设置一下就行。
导入成功后,将站点的基础设置也配置好。
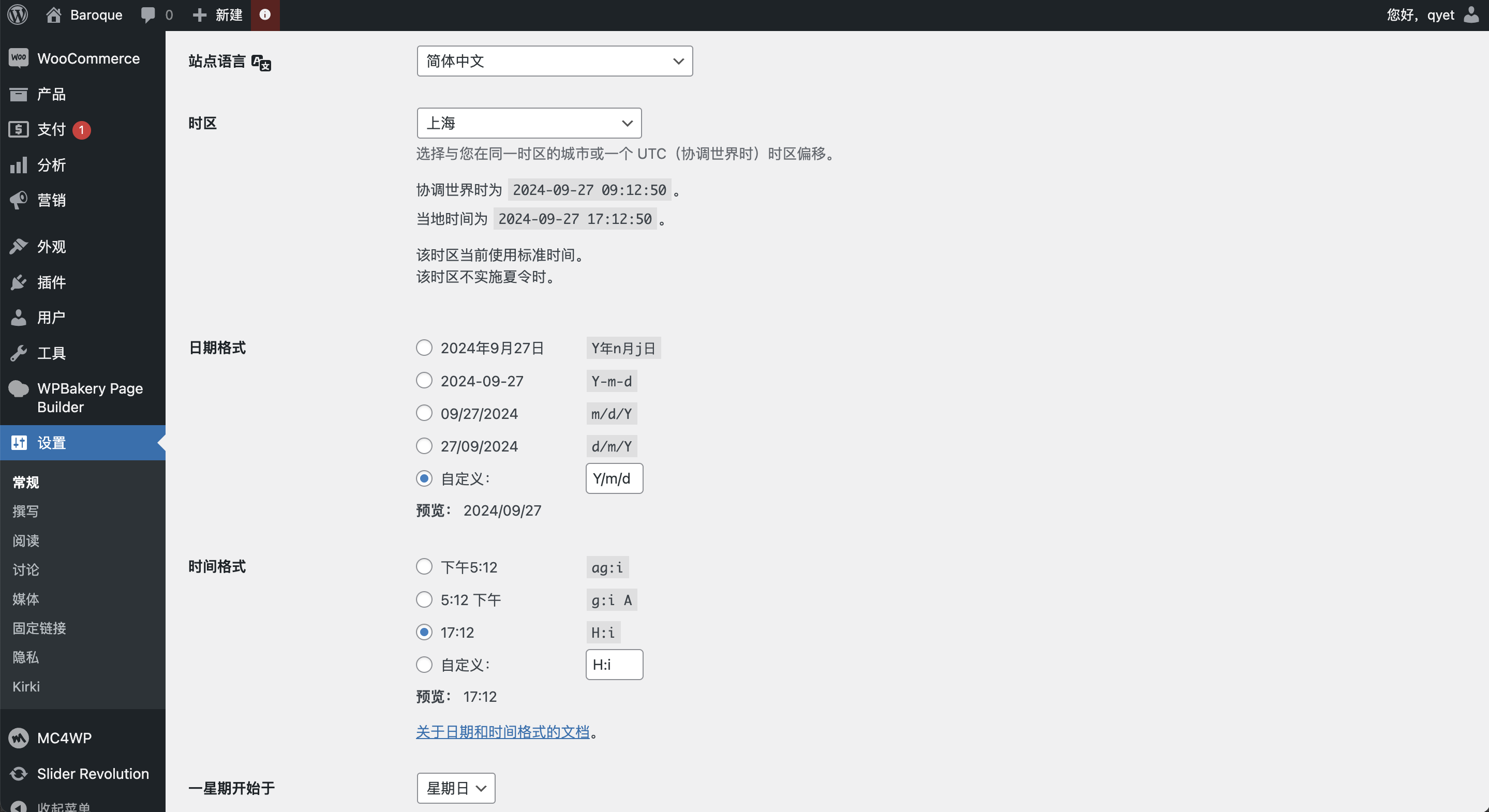
常规:站点语言、时区、日期格式、时间格式;
讨论:头像显示取消勾选,国内服务器必取消!下图是香港服务器上的wp站后台,所以才能显示头像。
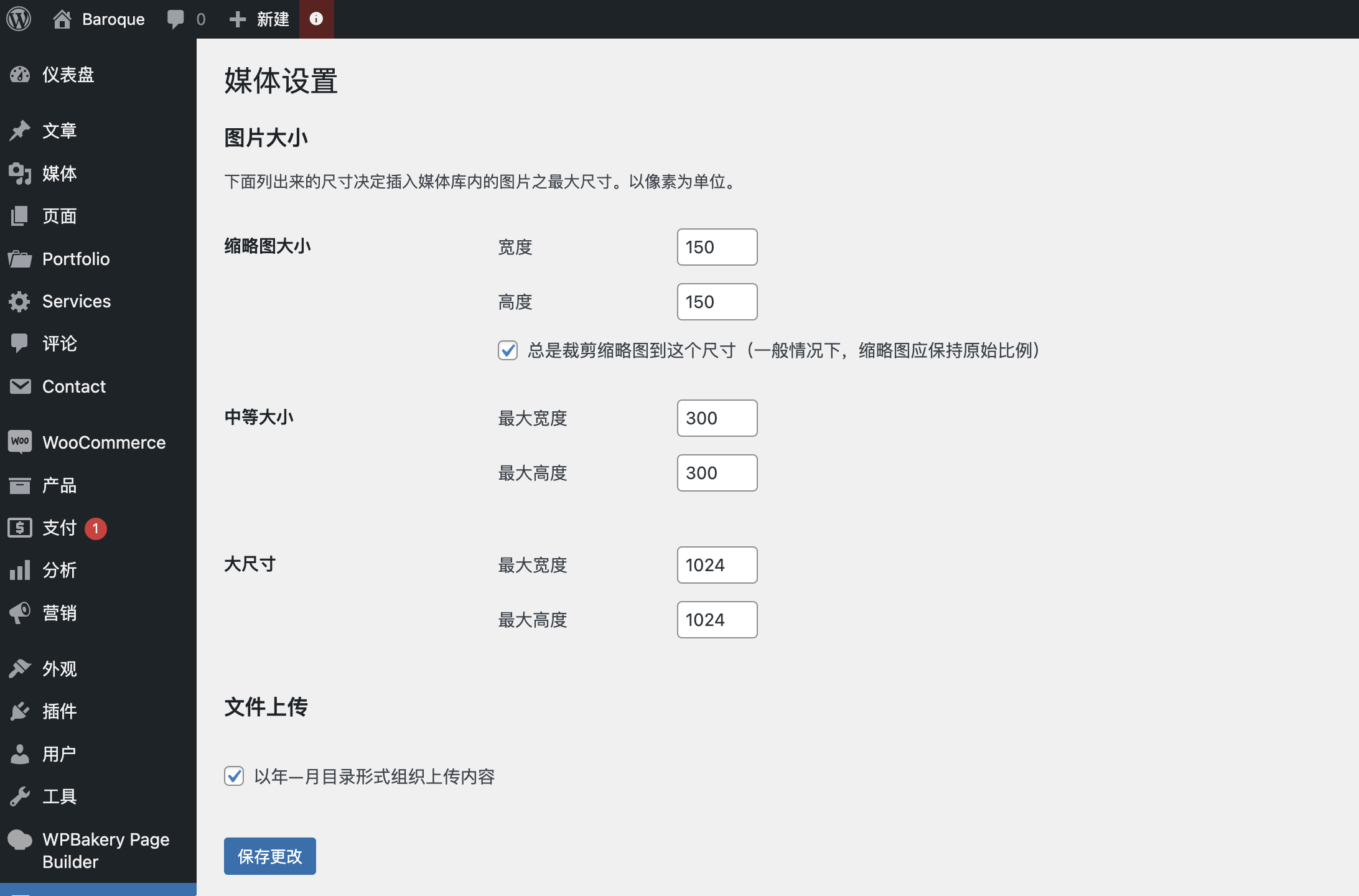
媒体:图片大小的设置,要么默认,要么全部清零,免得会生成很多尺寸的缩略图。
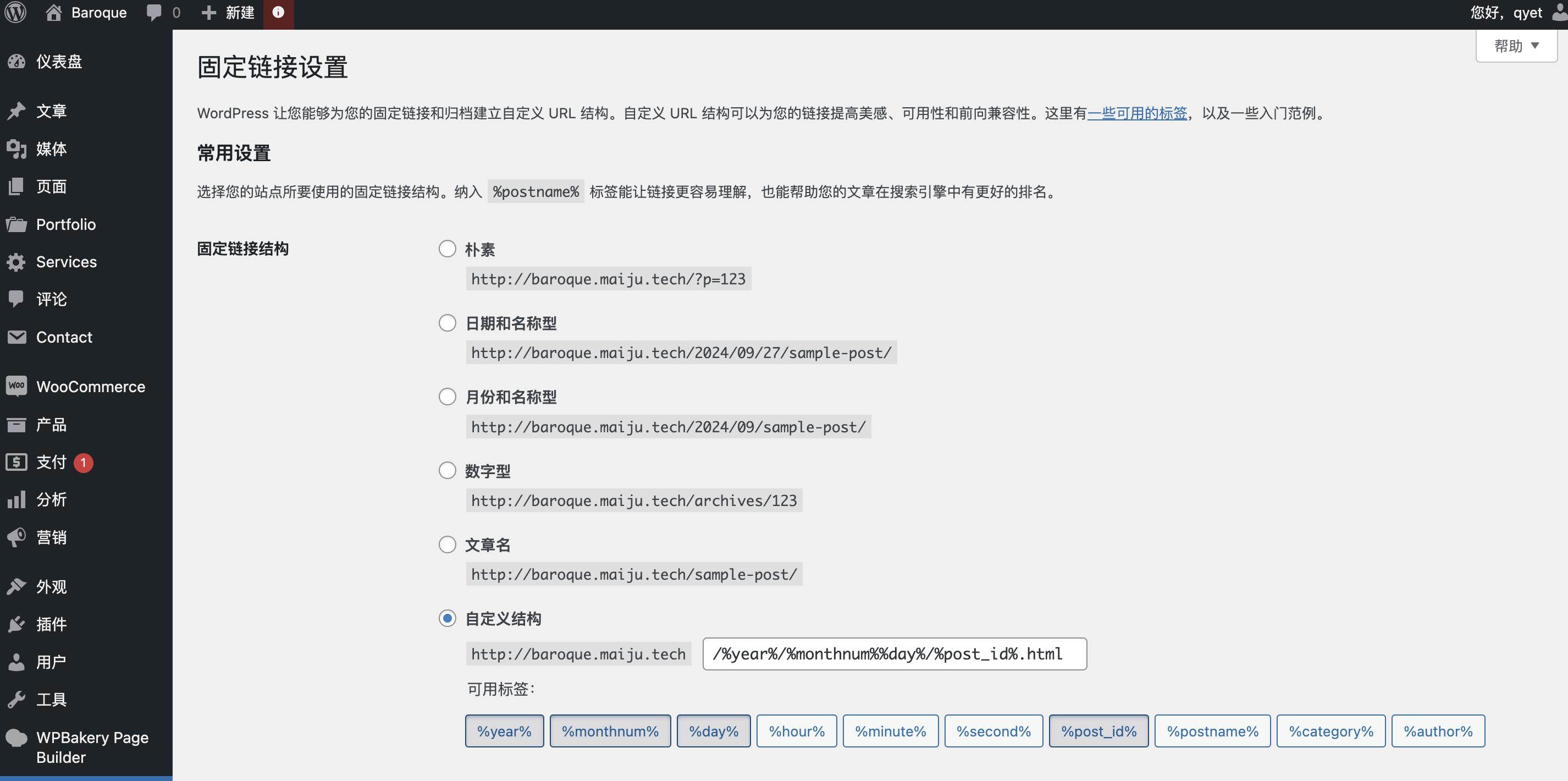
固定连接:推荐/%year%/%monthnum%%day%/%post_id%.html或者/%year%/%monthnum%%day%/%postname%.html
全站检查、细心检查!
容易出纰漏的几个检查点:
- 媒体库中的图片、视频之类的媒体是否都正常显示,(尤其是使用海外主题的演示数据,网速慢或者缓存低都容易导致媒体文件过不来。)
- 每个插件的功能都点开一下看看有没有异常,(有些错误提示需要点进插件功能页面它才提示。)
真出点小纰漏很可能跟插件的版本兼容性有关系,按前面讲的先更换成旧版本插件试试看。比较容易快速解决问题。 - 文章、页面等数据是否重复导入了,(点击一键导入演示数据时可能多点了一两下,它就多导入一两次。)
后台看一遍列表,要真重复导入了,我会直接删数据库(还有wp-content/uploads/下的媒体文件),然后重新点一遍导入演示数据。
后台Debug完后(最好是侧边栏每个插件功能都打开看一遍)然后到前台也看一遍。
- 开多一个浏览器,一个是登陆状态访问网站,另一个以访客身份访问网站,每个页面都点开看看(有些页面可能用的短代码没有生效的,要去后台看看是否哪个插件没设置好。还有就是有些链接的url写的不是站内链接的,可以去菜单、对应的页面中修改url)
- 打开Chrome的调试台,看看有没有什么报错的内容。(有写js库引用的版本已经不再支持等等)
总之细心检查吧!
整站备份
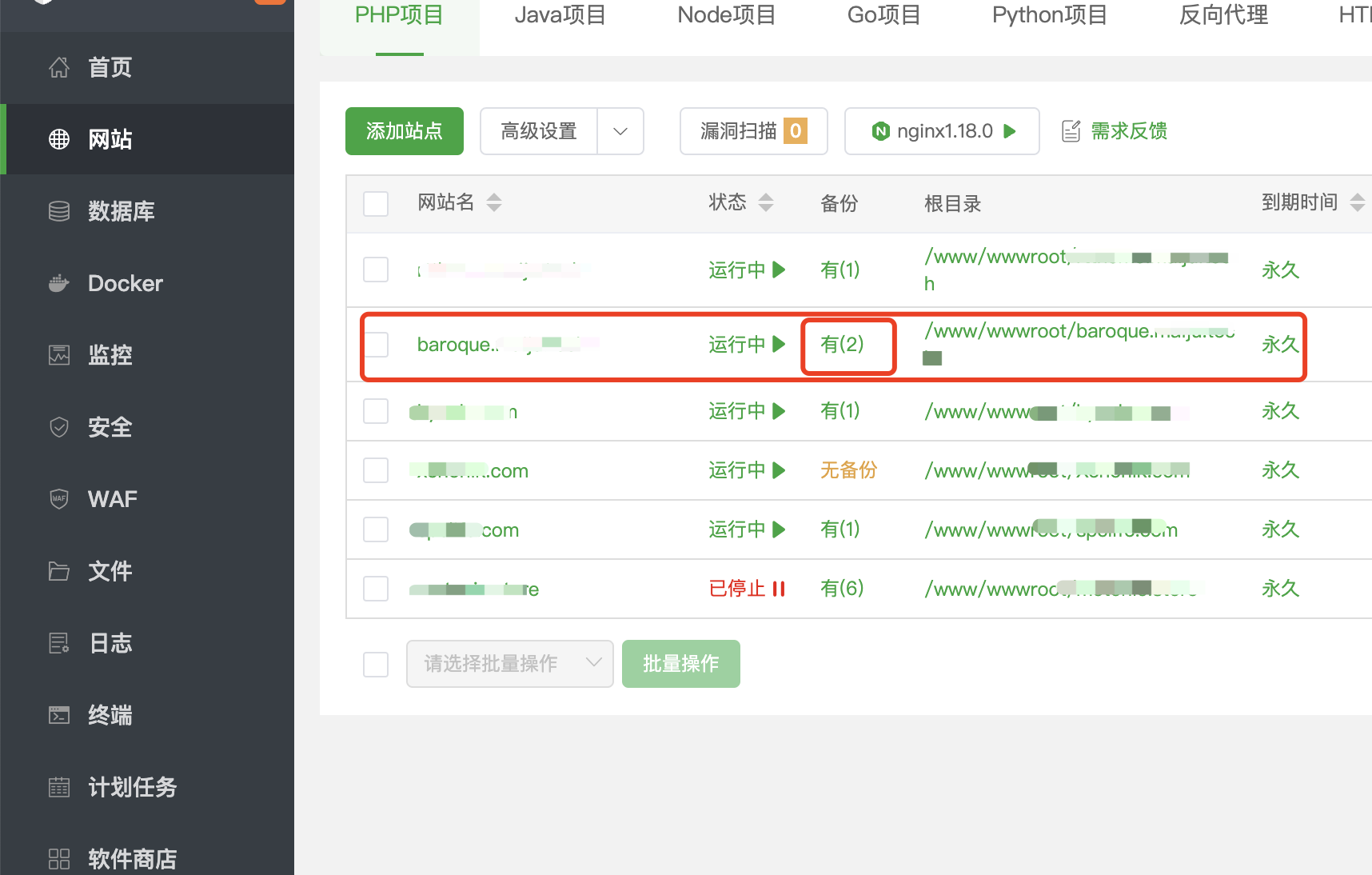
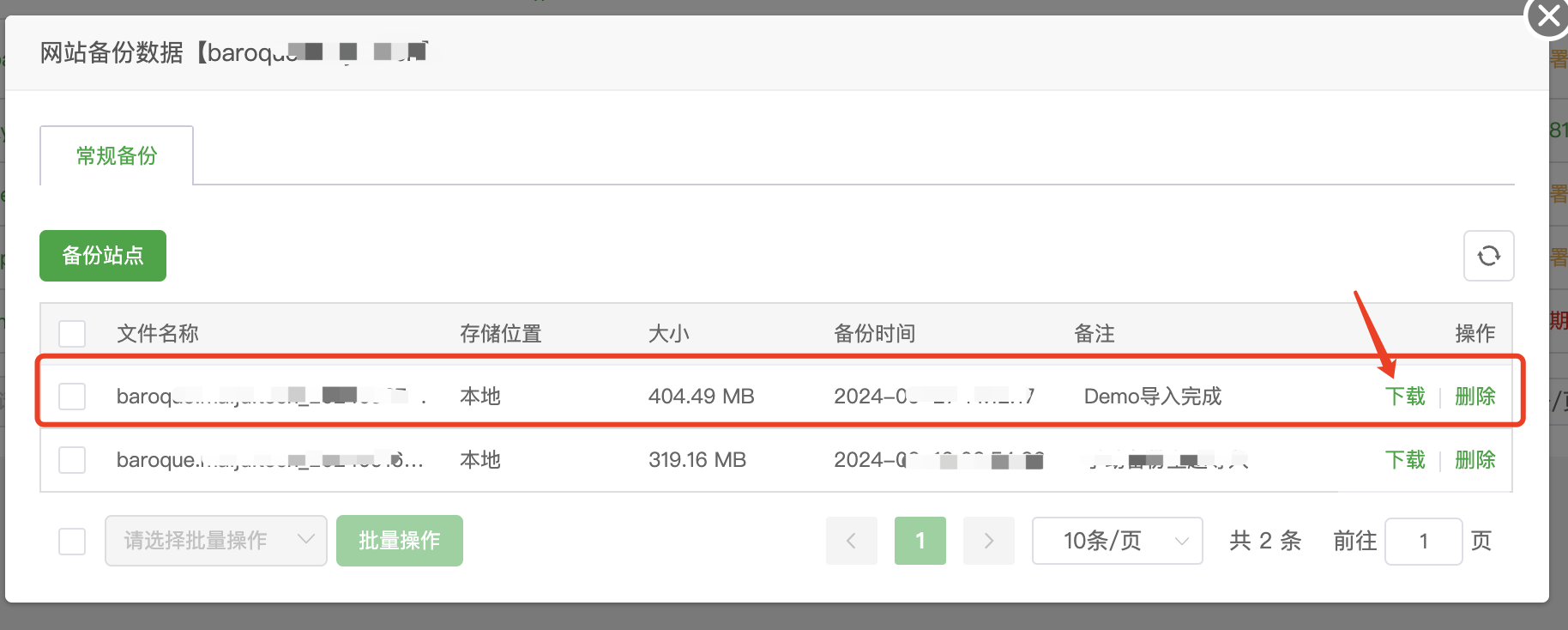
用宝塔面板的网站备份功能,把网站的文件备份并下载。

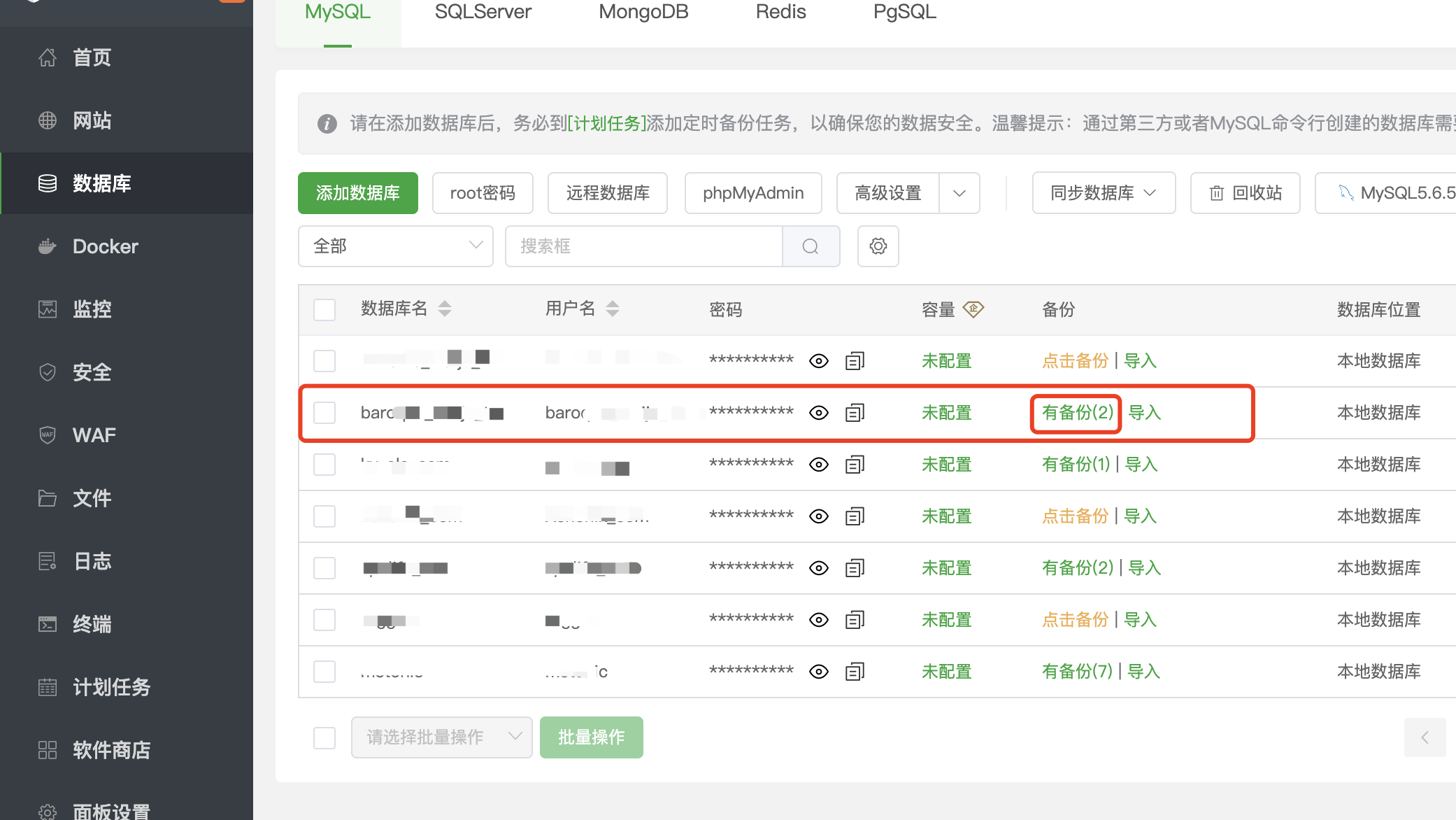
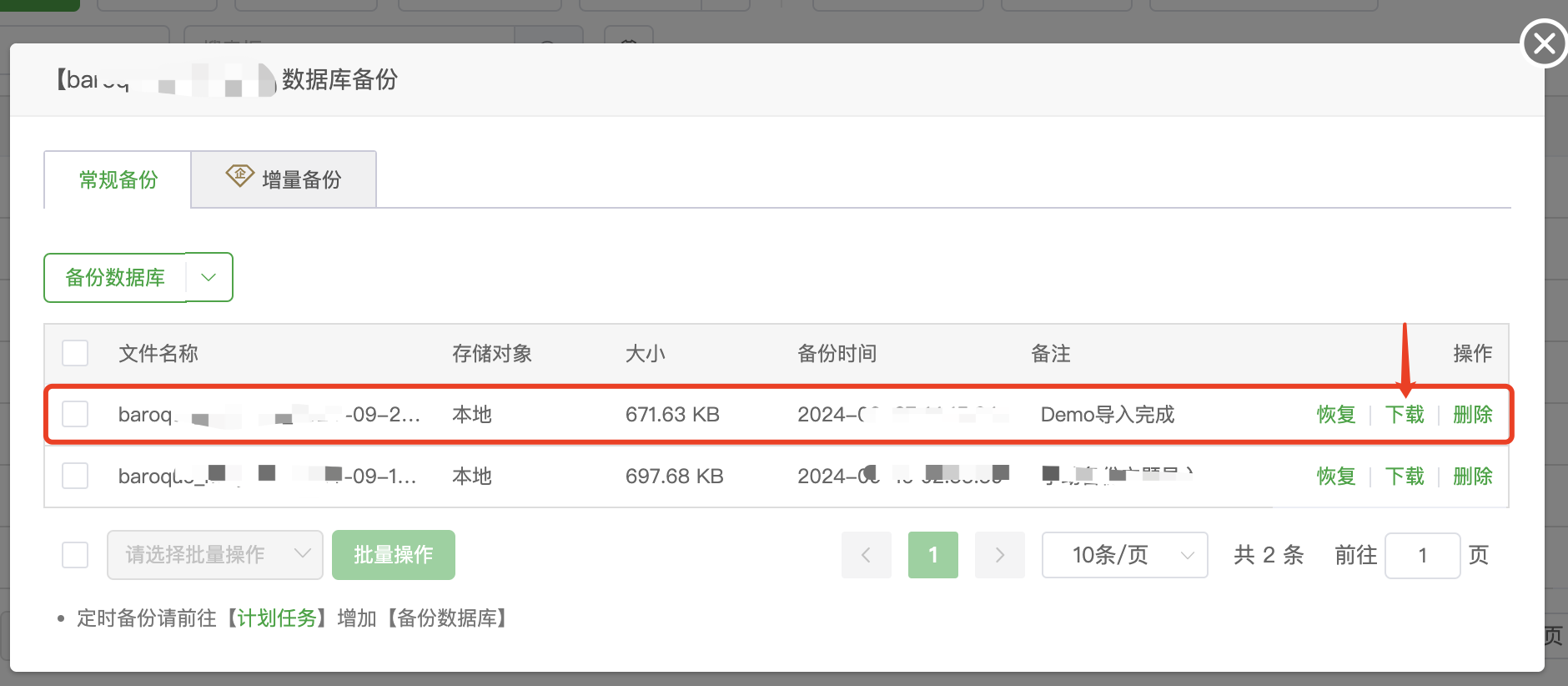
对应的数据备份并下载。

以便下次建站可以快速实现从有演示数据内容的网站。具体如何使用,改天有空再写一篇。
本文由 Qyet 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Sep 27, 2024 at 18:21:45





















